Видео урок — анимация динамического фонтана
Как сделать фонтан в 3DS MAX? Как заставить водные картины двигаться? Как динамически менять подсветку фонтана?
Смотрите видео и узнаете ответы на эти вопросы.
А вот анимация, которую нужно получить:
Файлы к уроку
- \SAMPLES\ - здесь лежат примеры водных картин, которые мы будем воспроизводить в этом уроке.
- \TEX\ - текстуры, которые понадобятся в этом уроке.
- FTools.script-BG.max - сцена для визуализации водной глади
- FTools.script-NULL.max - сцена без водных форм
- FTools.script-WaterPatterns.max - сцена содержит настроенные водные формы
- FTools.script-ANIM-00.max - подготовленная сцена к анимации
- FTools.script-ANIM-01.max - анимация дневной части
- FTools.script-ANIM-02.max - анимация ночной части
Скачать файлы урока
FTools.script-tutorial-01.zip (2498)Подготовка окружения.
Использование VRay и прочих рендеров.
FTools.script полноценно совместим только со scanline рендером. Однако, очень просто совмещать его с любым другим рендером.
Для этого визуализируйте окружение любимым рендером, а затем используйте результат в качестве фона. Нет никаких ограничений. Можно использовать не только статичное изображение, но и секвенцию кадров. То есть анимированный фон и камеру...

Обращаю внимание на то, что в данном уроке используется фотография. То есть не важно, что использовать в качестве фона (и в качестве рендера соответственно).
Процесс подготовки фона.
В архиве с уроком по созданию анимации динамического фонтана уже имеются изображения, которые мы будем использовать в качестве фона.

Для того, что бы получить их, мы сперва должны обработать фотографию. Обрезать ее в желаемых пропорциях. Сделать из фотографии дневной и ночной варианты.
Затем загружаем фотографию в сцену с фонтаном. Настраиваем камеру так, что бы точка обзора виртуальной камеры совпадала с точкой обзора реальной камеры.
Визуализируем фонтан поверх фотографии. В моем случае я сделал две визуализации. Дневную и ночную.
Добавление визуальных эффектов.
Минус использования фотографий - статичность сцены.
На фотографии даже водная гладь будет статична, что не естественно и бросается в глаза. Но, это очень просто избежать - визуализировать водную рябь в отдельную секвенцию кадров и в дальнейшем использовать как фон (то есть фон будет статичный, а водичка - нет).
Визуализация фона в секвенцию кадров.
Визуализировать анимацию водной глади поверх фотографии очень просто. И это прибавляет реалистичности анимации.
В сцене FTools.script-BG.max в качестве фона указана визуализация фонтана поверх фотографии из предыдущего шага.

Обращаю внимание на то, что в этой сцене в качестве фона используется уже визуализированный фонтан, поверх фотографии. При этом, ко всем объектам применен материал Matte/Shadow, кроме водной глади. Для воды подготовлен специальный материал, который отражает и играет на солнце.
Советую хорошо изучить материал Matte/Shadow. Он крайне полезен в работе.
Теперь нужно установить продолжительность анимации водной глади. Обычно, если моя анимация длится 30 секунд, то и анимацию водной глади я делаю продолжительностью в 30 секунд.
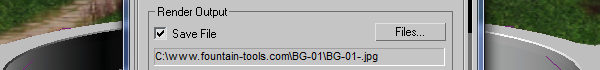
Укажите каталог, куда будет сохраняться секвенция кадров. Укажите расширение кадра таким, каким будет расширение финальной анимации. В качестве формата вполне можно использовать jpg с минимальным сжатием.

На следующем шаге настраиваем материал Matte/Shadow таким образом, что бы на водной поверхности были не только рябь и блики, но и отражения нашей будущей водной картины.
Настройка Matte/Shadow материалов для симуляции отражений.
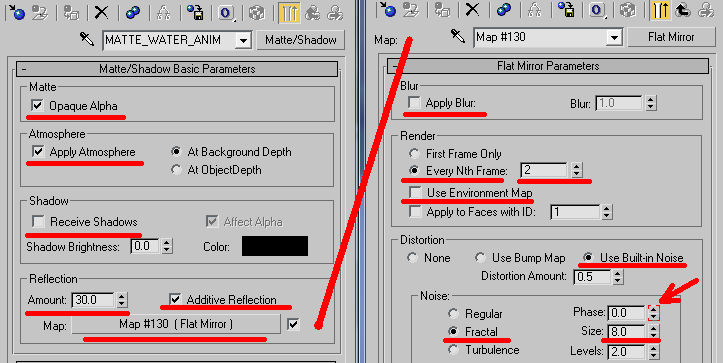
После того, как анимированный фон будет визуализирован, нужно настроить Matte/Shadow material для водной поверхности. Если оставить как есть, то форсунки не будут отражаться на поверхности. В 3DS MAX есть инструмент, позволяющий имитировать отражения.
В сцене FTools.script-WaterPatterns.max в качестве фона была выбрана секвенция кадров (я не стал прикреплять ее к уроку, так как она много весит). В качестве материала водной поверхности я использовал настроенный Matte/Shadow material.

Если "поставить" на водную поверхность какой нибудь объект, то можно заметить, что он отражается так, как ему положено.
Все готово к созданию водной картины фонтана. Нужно убедиться, что количество кадров настроено должным образом. Если вы изменить это значение позже, то придется заново настраивать высоты струй и их анимацию соответственно. В примере я использую 25 кадров в секунду.
Следующим шагом - создание этих водных картин, с помощью утилиты FTools.script.Создание и настройка водных картин фонтана.
Утилита FTools.script позволяет автоматизировать процесс создания водных картин фонтана. Ниже представлен список водных картин, которые есть в этом уроке:Анимация
После того, как сцена подготовлена и водные картины построены, можно приступать к анимации фонтана. В данном примере показано, как можно сделать анимацию динамического фонтана средствами ftools.script.
Советы
- Отключайте лишние слои, при создании анимации фонтана, это поможет экономить ресурсы компьютера.
- Следите за жизнью частиц в сцене. Начало и конец жизни частиц должны быть ровно столько, сколько того требует ситуация. Помните, что частицы отнимают много компьютерных ресурсов.
- Если форсунка отключена, то следует установить в 0 (ноль) и Speed и BirthRate. Для этого можно нажать >>>0<<< на панели анимации. это сильно экономит ресурсы.
- Настройте материал Matte/Shadow таким образом, что бы отражения рассчитывались не в каждом кадре, а через один или реже. Если анимация плавная, то разницы почти не видно. Однако, скорость визуализации существенно увеличивается.
- Всегда визуализируйте частицы в scanline render. При этом используйте картинку или секвенцию в качестве фона. Не визуализируйте частицы и окружение одновременно. Это слишком долго. Уважительно относитесь к своему времени.

